选择排序
什么是选择排序
先前已经了解了最简单的排序算法——冒泡排序,冒泡排序其中一个最大的弊端,就是元素交换次数太多了。
假设有这样一个场景:
在体育课上,要求学生们按身高,从矮到高的顺序进行排队。
假设有这五个学生,第一个学生的身高最高,按排序规则,他需要排序到最后,如果使用冒泡排序,第一个学生排序到最后一个位置,总共交换了4次,这还只是冒泡排序的第一轮。
假设我们换成选择排序的例子,每一轮都找到个子最矮的学生,直接让他交换到待排序队伍的前面,如此便可以使用很少的交换次数完成排序。
选择排序的最大优势是省去了多余元素的交换,它是一种原址比较排序算法。
选择排序大致的思路是找到数据结构中的最小值并将其放置在第一位,接着找到第二小的值并将其放在第二位,以此类推。
图解算法
- 假设我们有这样一组数字,需要对它进行排序。

- 线性搜索所有数字,找到这组数字中的最小值。

- 将找到的最小值,交换到待排序数字的最前面。(此时数列第一项已经排序完毕,不属于待排序的数字,后续要忽略)

- 重复相同的操作,这次我们在待排序的数字中找到最小值——数字2。

- 将找到的最小值——数字2,交换到待排序的数字的最前面。(数字1已经排序好了,所以被忽略,后续同样需要忽略数字2)

- 重复相同的操作,这次我们在待排序的数字中找到最小值——数字3。

- 将找到的最小值——数字3,交换到待排序的数字的最前面。(数字1、数字2已经排序好了,所以被忽略,后续同样需要忽略数字3)

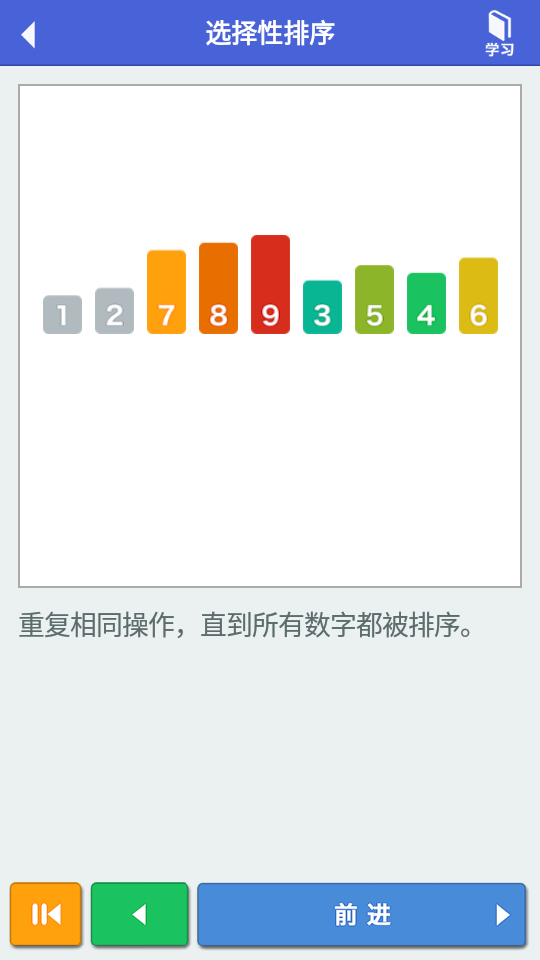
- 不断重复相同的操作,直到全部数字都排序完毕。

代码实现
1 | |
选择排序
https://sothx.com/2021/04/27/selectionSort/